Ako Vytvárať Propagácie a Zľavy v E-commerce Tak, Aby Mierili Na Podvedomie
Vytvárajte intuitívne produkty, tvorte obsah v synergií s fungovaním mozgu, správne prezentujte ceny a naučte sa myslieť na to, že každý prvok má svoj význam.
Po väčšej odmlke a trochu turbulentnom období sa znovu vraciam k písaniu. Písanie nie je síce niečo, čo nutne obľubujem, ale mám zapísaných vyše 20 tém ktoré by som chcel rozobrať a doslova dostať z hlavy.
Môj prvý článok nastavil laťku veľmi vysoko a nemyslím si, že sa mi v skorej dobe podarí napísať podobný článok. Nakoľko prvotne mi trvalo písanie prípadovej štúdie Alzy, ktorú si môžete prečítať tu, približne 3 týždne full-time času.
A toho času už toľko nie je. Avšak, čo sa snažím určite zachovať je kvalita obsahu.
Zmysel týchto článkov nie je poskytnúť vám krátke pohodové čítanie ktoré si rýchlo prebehnete pri rannej kávičke alebo cestou do práce. Cieľom by malo byť poskytnúť vám materiály, ktoré slúžia ako návod alebo pomoc pri tom, ako budete vytvárať svoj vlastný projekt. Budem rád, keď si tento článok uložíte a vrátite sa k nemu, keď budete potrebovať.
Poďme sa teda do toho pustiť. Ako vždy, budem sa tešiť, keď sa so mnou podelíte o váš feedback a postrehy.
Na čo sa môžete tešiť:
Prečo Sa O Túto Oblasť Vlastne Máte Zaujímať?
Prečo na nás zľavy vlastne fungujú a vždy budú fungovať?
Na Čo Myslieť Pri Budovaní Stratégií V E-commerce Založených Na Behaviorálnych Princípoch
Vytvárajte produktový obsah a reklamy na stránke v synergiami s fungovaním mozgu
2 základné techniky vďaka ktorým viete vytvárať intutívne riešenia alebo produkty
Intuitívne kódovanie
Kompatibilita stimulačnej odozvy
Ako vytvárať obsah a komunikovať zľavy
Príklad ako sa to nerobí
Každá farba má svoje miesto, každý prvom má svoj význam
Záver
1. Prečo Sa O Túto Oblasť Vlastne Máte Zaujímať?
V dnešnej dobe obrovskej konkurencie a nekonečných podnetov na trhu si firmy musia vážiť našu pozornosť a rozumieť dôležitosti aspektov ako „UI“ (užívateľské rozhranie) a „UX“ (užívateľská skúsenosť).
Sú to prístupy, ktoré zlepšujú zákaznícku skúsenosť napríklad aj tým, že robia riešenia ako webstránky, či mobilné aplikácie, jednoduchšie a prehľadnejšie.
Mnoho ľudí však zabúda na to, na akých základoch by mali byť tieto riešenia postavené. Aby väčšina z nich bola skutočne užitočná, musí byť zakorenená v behaviorálnych základoch.
Môj zámer pri písaní tohto článku bol ponúknuť pohľad na vytváranie akcií a stratégií v e-commerce z trochu iného uhla, ako je zvyčajné opísané v článkoch na internete.
Pozrieme sa na spôsob, ako vytvárať a komunikovať rôzne udalosti, zľavy, akcie, výpredaje či benefity tak, aby boli postavené na behaviorálnych základoch a mierili tak na naše podvedomie.
Smerovať to budem primárne na e-shopy alebo e-commerce, ale môžu byť použité aj pri budovaní aplikácií.
Ešte predtým, ako prejdeme k jednotlivým stratégiám, rád by som začal otázkou:
Prečo na nás zľavy fungujú a vždy budú fungovať?
Zamyslite sa sami, koľkokrát ste si už kúpili vec, len preto, že bola vo výpredaji?
Sme nastavení, že evolučne podvedome reagujeme na rôzne zľavy a výpredaje.
Ryan Howell (profesor psychológie Univerzite San Francisco): „impulz kúpiť, je časť inštinktu prežitia. Za čias lovcov, ak si niečo videl, tak si to musel zobrať lebo bolo možné, že už by si to neuvidel. Čiže tento impulz čiastočne môže aj za bezdôvodné nakupovanie.“
Asi najlepším príkladom je atmosféra "Black Friday", ktorú vidíme nielen v Amerike, ale už aj po celom svete. Zľavy Black Friday zlákajú množstvo ľudí do obchodov a tí potom bezhlavo nakupujú všetko, čo im príde pod ruku.
Výpredaje a akcie s určitou tematikou (čierny piatok, jesenné výpredaje) nám dávajú pocit, že onedlho už daná vec nebude dostupná. Či už kvôli vypredaniu skladových zásob alebo pripravovanému uvedeniu novej kolekcie na trh.
Z behaviorálnej ekonómie poznáme niekoľko kognitívnych princípov, ktoré sú s týmto “iracionálnym” správaním spojené:
Scarcity (nedostatok) – Nedostatok niečoho vytvára dojem, že daná vec je lepšia, cennejšia alebo hodnotnejšia.
Loss aversion (averzia k strate) – Ľudia majú tendenciu konať iracionálne aj pri malej strate, pretože sa jej boja: majetku, lásky, priateľstva, dominancie, príležitosti alebo čohokoľvek cenného.
FOMO/Fear of missing out (strach, že niečo zmeškáte) – Všadeprítomné obavy, že ostatní môžu mať skvelé zážitky z udalosti, produktu či akcie o ktoré vy prídete.
Zľavy majú silný vplyv na naše nákupné impulzy, a to nielen počas udalostí ako "Black Friday". Dá sa povedať, že nám to všetko vyvoláva akúsi evolučnú paniku – strach, že niečo skvelé premeškáme. Výpredaje a akcie, najmä tie tematické, ako napríklad Čierny piatok, v nás vyvolávajú pocit, že tieto veci sú mimo dosahu.
Sú to práve marketingové stratégie založené na psychologických princípoch, ktoré pokračujú v úspechu, pretože efektívne rezonujú s našimi prirodzenými inštinktmi a psychologickými reakciami.
V tomto blogu preskúmame, ako úspešne budovať webovú stránku (e-commerce) s dôrazom na behaviorálne a psychologické aspekty. Ste pripravení?
2. Na Čo Myslieť Pri Budovaní Stratégií V E-commerce Založených Na Behaviorálnych Princípoch
Pozrieme sa na niekoľko základných stratégií a oblastí, ktoré musí riešiť každý e-commerce, ako je vytváranie produktového obsahu a reklám na stránke, komunikácia zliav, nastavovanie cenotvorby, či práca s farbami a prvkami ako kľúč k odstráneniu kognitívnej záťaže a zlepšeniu tak zákazníckej skúsenosti.
Ukážeme si, ako do tvorby týchto stratégií vieme implementovať poznatky z behaviorálnych vied.
Vytvárajte Produktový Obsah A Reklamy Na Stránke V Synergií S Fungovaním Mozgu
Ľudia využívajú dve formy myslenia, medzi ktorými pravidelne prepínajú - automatické a logické.
S týmto zistením ako prví prišli Kahneman a Tversky, ktorí ich detailne popísali v ich knihe „Myslenie rýchle a pomalé“ (v anglickom origináli „Thinking, Fast and Slow“).
Ľudia sa v každodennom živote neustále rozhodujú a konajú. Väčšina činností a reakcií je automatická, intuitívna, niektoré činnosti a rozhodnutia však vyžadujú zámerné úsilie, zamyslenie sa, alebo aj sústredené premýšľanie.
Podľa Kahnemana a Tverskeho je rýchle, automatické, intuitívne myslenie a konanie záležitosťou Systému 1 (S1) a zámerné, pomalšie, náročné a únavné premýšľanie je záležitosťou Systému 2 (S2).
Všeobecné rady, ktoré často počúvam je, aby sa ľudia sústredili na vytváranie vecí, ktoré sú hlavne intuitívne, ľahké, a zlepšujú zákaznícku skúsenosť pretože zákazníci sú denne bombardovaní príliš veľa stimulmi a nemajú čas zaoberať sa tým ako veci fungujú.
A hlavne pretože žijeme vo svete, kde sa pozornosť stala menou a je dôležité vedieť zaujať. Ak človeka totiž nezaujmeme, nedostaneme možnosť ho prekonvertovať na kúpu.
Ale to je len prvá časť skladačky. Pozornosť ani zaujatie nepredáva.
Ak už sme zákazníka zaujali našim produktom, vtedy príde fáza predaja, v ktorej dominuje druhá forma myslenia - logická.
Zákazníkovi treba stimulovať aj tú druhú, logickú, časť mozgu. “Clickbaitové” nadpisy, články alebo nebodaj aj produktové opisy, produkty zväčša nepredávajú.
Aj marketingový mág, David Ogilvy poukazoval na rovnakú vec vo svojom slávnom citáte:
“Zákazník nie je hlupák, on je vaša žena”.
Čo tým chcel v podstate povedať:
“Ogilvy urobil svoju poznámku v reakcii na typické reklamné praktiky zo začiatku 50. rokov 20. storočia, ktoré sa vyznačovali hlasnými a hektorskými hlasmi a nehanebne prehnanou tlačou. Veril, že reklamy by mali byť dodávané jemnejším a sympatickejším tónom, pričom by sa k zákazníkovi malo správať ako k inteligentnému a schopnému preniknúť cez nehorázny humbuk.
Túto cenovú ponuku odvtedy používajú iní ako pripomienku, že inzerenti by nemali sponzorovať svojich zákazníkov ani pochybovať o ich inteligencii, pretože to môže poškodiť ich podnikanie.”
Ako spojiť tieto dva druhy myslenia, aby priniesli najväčšie výhody nášmu podnikaniu?
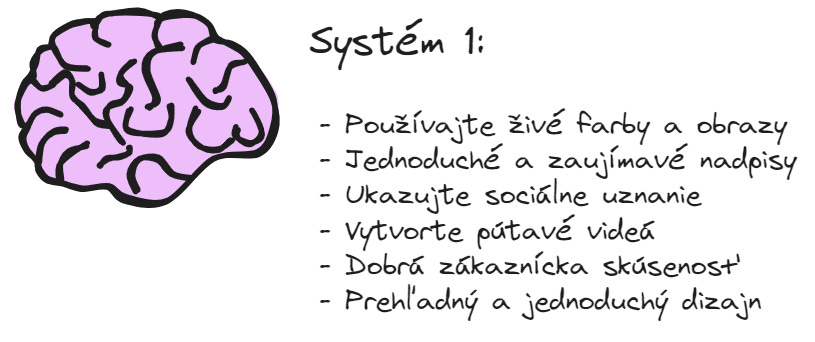
Toto sú základné oblasti ktoré pozitívne vplývajú a adresujú Systém 1:
A tieto zase Systém 2:
A ako ich jednoducho spojiť?
Ako by to mohlo vyzerať na reálnom príklade?
Začnite s odvážnym emocionálnym nadpisom a pútavým obrázkom alebo videom na váš produkt.
Nižšie pridajte presvedčivé dôkazy ako ho iní ľudia majú tiež radi a podporte ho vetami o tom, že kúpa takéhoto produktu je veľmi jednoduchá.
Nakoniec poskytnite podrobné informácie, logické argumenty a ďalšie zdroje ohľadom produktu, ktoré si ľudia môžu prečítať, ak majú záujem, alebo uveďte možnosť kontaktovať vášho špecialistu na tento typ produktu.
Takže keď budete tvoriť akúkoľvek sekciu na stránke tak majte na mysli či adresujete obe časti mozgu.
2 Základné Techniky Vďaka Ktorým Viete Vytvárať Intuitívne Riešenie Alebo Produkty
V predchádzajúcej časti sme si priblížili, prečo je dôležité mať na pamäti dva spôsoby myslenia, keď tvoríme reklamy. Táto časť bude veľmi všeobecná, kratšia a skôr teoretická, ale chcem v nej adresovať techniky, alebo skôr behaviorálne poznatky, ktoré mi pomáhajú v každodennej práci a mám ich neustále na pamäti, nech tvorím akékoľvek riešenie.
Môj zámer je ich v krátkosti predstaviť, vysvetliť a ukázať k nim jednoduché príklady. Potom už záleží na vás ako ich použijete, lebo tých spôsobov je naozaj veľa.
Ako som už spomínal v predošlej sekcií, mozog zvyčajne pracuje v Systéme 1, a na to, aby sme správne komunikovali s týmto systémom, máme techniky, ktoré používame pri behaviorálnych intervenciách.
Intuitívne kódovanie.
Intuitívne kódovanie označuje konštrukciu informácií, prostredia a objektov tak, aby intuitívne automatické procesy (myslenie Systému 1) viedli k vytváraniu správnych presvedčení a správania.
Najlepšie je to ukázať na konkrétnom príklade.
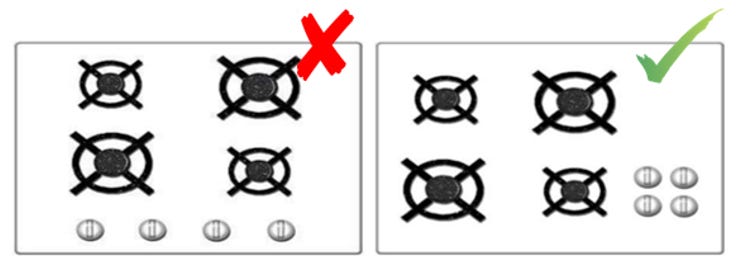
Nižšie sú 2 dizajny kuchynskej platničky, pričom je jednoduché povedať, ktorý dizajn je ľahšie pochopiteľný pre človeka. Ten vpravo má tlačidlá rovnako usporiadané ako je dizajn systému, ktorý dané tlačidlo ovláda.
Vždy, keď vytváram produkt alebo stránku, predstavujem si, ako ich človek bude používať a kde môže spraviť chybu. Už len realizácia tohto cvičenia sám so sebou mi pomáha odstrániť väčšinu zlých dizajnových prvkov.
Hlavne to používam pri vytváraní stránky, kde sa pozerám, či je dané riešenie intuitívne.
Tu je príklad z reálneho života - produktu firmy, ktorá je mojim klientom. Majú skvelé riešenie, ale ich aplikácia je veľmi Neintuitívna.
Ich produktom je vytváranie vášho digitálneho JA na základe umelej inteligencie. Čiže si môžete nahrať “váš mozog” do aplikácie pomocou gamifikácie.
Keď ste sa zaregistrovali, tak ste pristáli na takúto obrazovku:
Pristanete na stránku, ktorá ma veľa stimulov a hneď v strede obrazovky sa objaví text “dáta neboli nájdené”. Ak kliknite na ten text, čo intuitívne napadne každého, nič sa nedeje, ak kliknite na detaily, čo je asi najviac zvýraznené tlačidlo, čiže intuitívne vás to naviguje tam, prehodí vás to na časť aplikácie, kde znovu nič nie je.
Vôbec nechápete, čo máte spraviť, lebo všetky intuitívne veci, ktoré máte naučené z iných aplikácií, ako kliknúť na text či na veľké tlačidlo, vás zavedú na zlú cestu alebo úplne pomýlia.
Je potrebné sa preto vždy zamyslieť, aké sú zaužívané pravidlá a nasilu ich nemeniť, a ak ich už meníte, nech sú extrémne premyslené. Čiže ak dám niekde napríklad na stránke veľké tlačidlo, tak by ma malo zaviesť na začiatok zákazníckej cesty, v tomto prípade na doplnenie dát môjho digitálneho ja.
Kompatibilita stimulačnej odozvy.
Ďalšia vec, ktorá priamo súvisí s technikou intuitívneho kódovania je dodržovanie kompatibility stimulačnej odozvy. Kompatibilita stimulačnej odozvy je základný psychologický princíp, ktorý hovorí o tom, že signál, ktorý má byť prijatý (stimul), musí byť v súlade s požadovanou akciou (odozva). Keď je signál a túžba v opozícii, výkon trpí a ľudia sa mýlia.
Inými slovami, je dôležité zamyslieť sa nad tým, , čo daná farba, element, alebo riešenie vo všeobecnosti signalizujú a či to je v súlade s tým, čo chcete človeku povedať.
Stále zložité? Chápem, poďme radšej na príklady.
Na obrázku nižšie vidíme riešenie otváracieho systému dverí. , Ak na dvere dáte kľučku, prvá tendencia človeka je ťahať, a je jedno čo tam napíšete, pretože to aj tak väčšina ľudí nečíta. Ak napríklad chcete, aby ľudia dvere tlačili, treba ich nechať prázdne (bez kľučky), ako je ukázané na obrázku vpravo.
Vďaka tomuto cvičeniu sme raz identifikovali problém v aplikácií u klienta, predtým ako išla do developmentu.
Čo sa stalo?
Korporátne farby u klienta boli červená a biela, a dodržiavať ich bolo nutné.
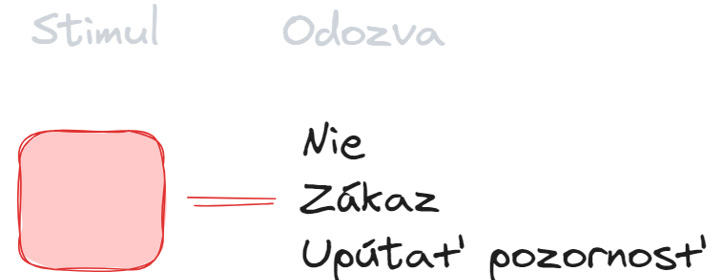
Problémom je, že vo všeobecnosti je zaužívané, že červená = Nie/Zákaz:
⚠️ Tento príspevok bude čoskoro orezaný vo vašom e-maile. Ak chcete pokračovať v čítaní, kliknite sem. ⚠️
Preto sme aj tlačidlá v aplikácií museli mať červené:
Mať červenú ako veľké tlačidlo platiť nie je moc dobré ale. Najväčší problém bol však pri platení, keď sa im niekedy ukázali 2 tlačidlá - červené tlačidlo, ktoré malo vnútri malými písmenami platiť a šedé, ktoré slúžilo na zobrazenie viac informácií:
Potvrdilo sa to, čo sme tušili: keď sa ľudia dostali na obrazovku s cieľom platiť, vždy váhali, nepáčilo sa im to alebo zbytočne ťukali na to šedé tlačidlo pre viac informácií, aj keď ich nepotrebovali.
Nakoniec som musel navrhnúť iné riešenie, a to, aby používatelia platili cez swipe tlačidlo, ktoré potiahnutím doprava zmenilo farbu, zavibrovalo a spravilo jemný zvuk ktorý fungoval ako pozitívny stimul že ste správne urobili požadovaný akciu.
A ľuďom sa to veľmi páčilo.
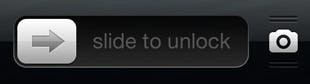
Inšpiráciou mi bolo známe riešenie od Apple, ktoré sa využíva pri odomykaní telefónu.
Nie len poskytnutie zlých stimulov vás môže stáť veľa, rovnako musíte myslieť na to, aby ste ľuďom nedali tak veľa stimulov, že nebudú vedieť čo skôr robiť a následne vykonajú inú akciu, než tú, ktorú ste pôvodne zamýšľali.
Rovnako ako pri tvorbe Digitálneho JA v spomínanej aplikácii, kde bolo veľa podnetov a nejasné, kam presne kliknúť, aj v tomto konkrétnom prípade nižšie je opäť príliš veľa stimulov. Človek sa v tom môže stratiť a nevie si rýchlo vybrať, na čo skôr kliknúť:
A to som hore na obrázku zvýraznil len tie hlavné stimuly. Stimulov kde sa dá kliknúť je tam oveľa viac.
Je teda dôležité dávať pozor na to, či vaše stimuly nekomunikujú náhodou niečo iné ako bol pôvodný cieľ, alebo či ich tam nie je príliš veľa.
Tieto techniky používame na to, aby všetko na stránke bolo nastavené tak, aby to človek automaticky pochopil bez väčšieho rozmýšľania. V dnešnom svete s krátkou pozornosťou a obmedzenou trpezlivosťou návštevník stránky odíde, ak niečomu nerozumie okamžite alebo ak rýchlo nenájde to, čo prišiel hľadať.
Ako Vytvárať A Komunikovať Zľavy
Teraz sa konkrétne zameriame na stratégiu komunikácie všetkých benefitov ako sú zľavy, výpredaje a akcie, ktoré e-shop ponúka.
V prvom rade je dôležité, aby každá akcia či zľava bola veľmi jednoducho a okamžite odlíšiteľná.
To sa robí metódou Salience a pomocou vytvárania Asociácií.
Salience.
Je stav alebo kvalita, ktorá vyniká od svojich susedov. Detekcia „salientnosti“ sa považuje za kľúčový mechanizmus pozornosti, ktorý uľahčuje učenie a prežitie tým, že organizmom umožňuje sústrediť svoje obmedzené vnímanie a kognitívne zdroje na najrelevantnejšie pod-súbory dostupných senzorických údajov.
Pozrite sa na obrázok nižšie a skúste sa zamyslieť nad tým, ktorý škrečok najviac upúta vašu pozornosť.
Predpokladám, že ten ružový.
Na tomto princípe bol postavený celý princíp opísaný v knihe Fialová krava od Seth Godin, kde Seth hovorí:
“Na to, aby spoločnosť prežila v modernom obchodnom svete, potrebuje mať fialovú kravu – teda pozoruhodný nápad, produkt alebo službu, ktorá ju odlíši od konkurencie. Fialové kravy a pozoruhodné nápady vynikajú a ľudia o nich hovoria.”
Avšak tento princíp vieme použiť aj oveľa jednoduchšie, na zvýrazňovanie reklám alebo jednotlivých produktov, a o tom si povieme nižšie.
Salience je veľmi efektívny nástroj, ktorý máme v behaviorálnej knižnici a prebrali sme ho z neurovedy, a ktorý pri správnom použití môže priniesť skvelé výsledky.
Asociácia.
Je v psychológii a filozofii mimovoľné združovanie prvkov psychiky, medzi ktorými bola predchádzajúcim aktom mysle vytvorená súvislosť. Vďaka asociácii výskyt jedného prvku v určitých podmienkach vyvoláva iný, s ním spojený prvok.
Verím, že princíp asociácií poznáte každý. Napríklad ak sa spýtam, ktorý nápoj vám dáva krídla, väčšina ľudí odpovie RedBull, alebo:
Ako teda viete využívať princípy Salientnosti a Asociácií v e-commerce?
Pozrime sa na príklady od top hráčov vo svojej oblasti ako sú Alza (najlepší e-commerce na trhu v oblasti spotrebiteľského predaja) a BUBO (najlepšia cestovná agentúra) alebo Aboutyou (jeden z najlepších módnych e-commerce).
Prvým krokom je vytvorenie stimulu, ktorý jasne komunikuje zľavy alebo akcie. Môže to byť znak, farba, prvok alebo tvar, ktorý sa výrazne odlišuje od farebnej škály stránky.
V prípade zliav sa často používa červená farba, avšak čo je ale primárne dôležité, je aby sa farba výrazne odlišovala od hlavnej farebnej škály stránky/značky, inak by to mohlo viesť k zmäteniu návštevníkov.
Poznámka: Tu nejde o farby, ale o vytváranie asociácií a následný spôsob, ako produkty odlíšite.
Napríklad veľmi elegantne to robí Aboutyou.sk. Na vrchu stránky zobrazuje červenú lištu s odpočítavaním, ktorá upozorňuje na výpredaj, čím vytvára asociáciu, že červená = výpredaj.
Následne pri jednotlivej architektúre produktu vidíme na ľavej strane červený obdĺžnik ktorý značí tú dočasnú zľavu (salience) a číslo je tiež v červenej farbe.
V tomto prípade som sa snažil ukázať ešte ďalšiu vec. Pod červeným obdĺžnikom sa nachádza oranžový, taktiež so zľavou:
Tu je pekne vidieť ako Aboutyou jednoducho odlíšilo zľavy. Čiže červený je dočasný veľký výpredaj a oranžová je bežná sezónna zľava.
Väčšina e-shopov nikdy takéto veci nerobí.
Pri BUBO to je napríklad červený štvorec s ikonkou
ktorá komunikuje zľavy a žltý štvorec , ktorý komunikuje posledné zájazdy (last minute):
Vidíte, ak sa na to pozriete z dialky, viete okamžite určiť, ktoré ponuky sú v zľave alebo last minute:
V prípade Alza je to žltá farba alebo žltý obdĺžnik ktorý komunikuje akcie produktu:
A takto to hneď vidíte na ich produktovej stránke:
Pri unikátnych akciách majú zase aj unikátne sfarbenie, ako napríklad na čierno-žltú, v prípade akcií počas Black Friday.
Ale ešte predtým ako Alza vytvorila takýto typ unikátnej zľavy ktorý je úplne nový, nenechali nič náhode a zladili komunikáciu aj grafiku na stránke, ktoré želanú asociáciu ešte viac podnecujú.
Pozrite nižšie na celkový dizajn stránky:
Dokonca maskotom dali do ruky takéto tlačidlá,
ktoré dizajnovo vyzerajú rovnako ako zľavy pri produktoch:
Vďaka vytvoreniu týchto asociácií môžeme potom jednoducho aplikovať metódu salience spomínanú vyššie a hneď viete rozlíšiť, čo je v zľave Black Friday a čo nie:
Vašou úlohou by malo byť „chytiť“ pozornosť spotrebiteľa a upriamiť jeho pozornosť na konkrétnu udalosť. To dosiahnete vytvorením konzistentných architektúr pre jednotlivé produkty, kde vložíte symbol na ktorý ste predtým v komunikácií vytvorili asociáciu a ktorý aj pri jeho menšej veľkosti výrazne odlišuje daný produkt od celku a priťahuje tak pozornosť spotrebiteľa.
Správne vytvorená vizualizácia so zohľadnením princípov výraznosti (salience) a asociácií nám navyše umožní produkty v akcii umiestniť medzi produkty, ktoré v zľave nie sú.
Mnoho e-shopov tieto produkty oddeľuje, pričom výpredaj má svoju vlastnú sekciu:
Avšak v tomto prípade prichádzate o jednu z najväčších výhod.
Napríklad, mnoho ľudí hľadá práve výpredaje, čiže rovno navštívi podstránku Výpredaj, miesto toho, aby prechádzali aj ostatné produkty.
Znižujete si tu teda šancu nákupu aj iných produktov.
Prečo si myslíte, že potraviny umiestňujú veci ktoré nakupujete najčastejšie, ako pečivo, na druhý koniec obchodu?
Aby ste prešli celý obchod a videli, čo najviac produktov, kým sa dostanete k tomu najdôležitejšiemu. Nakoľko sme impulzívne stvorenia, je enormne veľká šanca, že po ceste do toho košíka vložíme niečo, čo sme pôvodne nepotrebovali.
Príklad Ako Sa To Nerobí
Mnoho e-shopov robí chybu, že nesprávne komunikuje zľavy. Mnoho akcií, pri ktorých síce spotrebiteľ vidí daný produkt v zľave, ale nevie si automaticky priradiť, ku ktorej akcii patria. V tom prípade sa zľavy stanú irelevantné.
Pozrime sa na tento príklad. Nižšie vidíme jednotlivé druhy akcií na jednom e-shope:
A takto vyzerá zobrazenie produktu:
Tu môžeme vidieť, že človek netuší, aká to je zľava, kedy končí alebo prečo je vo výpredaji. Ak nemáme jasný dôvod na akciu, ktorý si vieme ľahko a okamžite spojiť, vyvoláva to v podvedomí nedôveru a benefity zliav sa strácajú. Človek tak dostáva pocit, že takéto výpredaje sú tam stále.
Pre spotrebiteľa to pôsobí ako štandardná stratégia, ktorou nás chce predajca dostať.
Ak by som všetky tieto akcie dal spolu, tak ako je vidieť na obrázku nižšie, výpredaj je farebne najviac asociovaný so zľavou na prvý nákup, pretože sa najviac farebne podobajú:
V tých ostatných baneroch sú zľavy rozdelené do kategórií, prvá je od 20-50% a druhá 15%. A dokonca ani pri sumách nie je zobrazené aká percentuálna veľkosť je daná zľava, čiže neexistuje ani najmenší indikátor, podľa ktorého by spotrebiteľ vedel identifikovať, čo to je vlastne za akciu.
Je to príklad veľmi neefektívnej stratégie propagácie akcií.
Ako Komunikovať Ceny A Aký By Mal Byť Ich Význam
Ak nastavíme dobre stratégiu zliav a komunikáciu benefitov, čo už dúfam teraz viete, mali by sme správne nastaviť aj ceny. Vytváranie cenotvorby je veľmi náročná vec sama o sebe. Budem sa avšak v krátkosti pozerať iba na behaviorálny aspekt tohto procesu, ktorý by mal byť skôr ako čerešnička na torte, a nie braný ako stratégia tvorby ceny.
V tomto prípade to má celkom zaujímavo vymyslené Alza:
Najväčšia zobrazená suma je suma, na ktorú je už zľava aplikovaná a teda najnižšia možná suma (bez DPH sa neráta, nakoľko tá sa vzťahuje na podnikateľov).
Okrem uchytenia pozornosti sa pri cenách používa aj takzvané ukotvenie.
Anchoring (ukotvenie) – Ľudia sa zvyčajne spoliehajú na prvé informácie, ktoré dostanú, keď prijímajú rozhodnutia, bez ohľadu na to, ako spoľahlivé sú tieto informácie. Úplne prvá informácia má obrovský vplyv na náš mozog.
Ako už bolo pri ukotvení povedané, prvá informácia má veľký vplyv. Preto si myslím, že Alza by napríklad mala zväčšiť tú predošlú sumu, ale stále ju ponechať na vrchu.
Na čo ale nesmiete zabudnúť je štýl, akým zobrazujete cenu. Ak chcete, aby suma plne splnila účel, potrebujete zobraziť aj sumu pred zľavou, po zľave a bez DPH (ak je to potrebné pre podnikateľov).
Samozrejme, nemôžeme zabudnúť ani na percentuálne zobrazenie. Tým aktivujeme takzvaný efekt porovnania.
Comparison bias (môže byť aj contrast bias; efekt porovnania) – Ľudia majú tendenciu robiť rozhodnutia na základe porovnania.
Tu vidím u Alzy priestor na jedno menšie zlepšenie: pridať k percentuálnej zľave rozdiel cien v absolútnej hodnote, čím lepšie vynikne, koľko skutočne ušetríme.
Najlepšie to funguje v prípadoch, kde je rozdiel skutočne výrazný. Ak to nie je na prvej architektúre produktu, minimálne by to malo byť ukázané po jeho otvorení. Napríklad spôsobom, ako to má TopSki, najväčší predajca lyžiarskeho vybavenia:
Komunikácia celkového rozdielu, koľko ľudia ušetria je dôležitá hlavne kvôli neschopnosti ľudí si okamžite prepočítať danú zľavu, či koľko presne ušetria. Ak si chcú zapamätať rozdiel, musia si ho vypočítať v hlave, stále nad ním rozmýšľať a držať ho v pamäti. Nie je to pre nás automatické a prirodzené.
Prečo?
Dám vám príklad.
Vďaka evolúcií máme schopnosť okamžite rozoznať výrazy tváre. Ak vám ukážem fotku nižšie, viete z nej vyčítať, v akej nálade je pravdepodobne táto žena:
Na druhej strane, ak vám dám vypočítať 23x34=, zaberie to určite nejaký čas, rovnako ako keď vám poviem, že máte 22% zľavu.
Nedokážete si okamžite predstaviť, koľko ste ušetrili, alebo to bude chvíľu trvať. Toto sa nazýva Ratio bias (pomerové skreslenie).
Ratio bias (pomerové skreslenie) – Ľudia ťažšie riešia pomery alebo podiely ako absolútne čísla alebo prirovnania.
Je to tak preto, že náš zážitkový systém – na rozdiel od racionálneho systému – kóduje informácie ako konkrétne zobrazenia a absolútne čísla sú konkrétnejšie ako pomery alebo percentá.
Ak fyzicky napíšeme vetu „ušetríte 35€“, ľudia si to vedia lepšie predstaviť a budú mať väčšiu tendenciu minúť tieto peniaze v danom e-shope na doplnky v ušetrenej hodnote, než keby sa len tešili, že ušetrili 22%.
Každá Farba Má Svoje Miesto, Každý Prvok Má Svoj Význam
Pre niekoho len malý detail, ale pre dobrých dizajnérov to patrí do základov pri ich práci.
Nikdy nezabudnem na radu, ktorú som dostal na začiatku mojej kariéry od kolegu, ktorý študoval dizajn. Bola to rada týkajúca sa práce s farbami.
Začal som pracovať v KPMG v Transakčnom oddelení a mali sme pripraviť prezentáciu pre klienta. Snažil som sa, aby tá prezentácia vyzerala čo najlepšie, a preto som použil veľké množstvo farieb bez hlbšieho zváženia.
On si ma vtedy posadil a vysvetlil mi, že každá farba, ktorú použijem musí mať svoj zmysel a automaticky vytvára asociáciu. Ak som napríklad použil zelenú farbu pri krajine A, tak by som takú farbu už nemal používať nikde inde v prezentácií, iba pri prvkoch ktoré majú spojenie s tou krajinou A.
Toto zásadne ovplyvnilo môj pohľad na veci a vzbudilo vo mne túžbu venovať pozornosť každému detailu a ostalo mi to do dnes.
Čiže poďme späť, v tejto časti sa zameriame na komunikáciu a význam farieb. Ako nastaviť správne stratégie tak, aby komunikovali priamo s ľudským podvedomím. A hlavne si tak doplníme poslednú skladačku v našej stratégií.
Znovu použijeme behaviorálne princípy spomenuté vyššie, ako intuitívne kódovanie, kompatibilita stimulačnej odozvy a asociácie.
V prvom rade treba mať na pamäti, že všetky stratégie a intervencie musia mať rovnakú farbu.
Napríklad, ak komunikujeme dopravu zdarma, tak všetko čo s tým súvisí, by malo byť rovnakej farby.
Amazon má rovnako farebne aj takéto detaily, ako číslo tovaru v košíku a tlačidlo nákupu:
Alza má zase rovnakou farbou, zelenou, všetko čo súvisí s presunom tovaru, ako rýchlosť dopravy, košík a skladové zásoby:
To znamená, že ak je doprava označená zelenou farbou, všetko súvisiace s dopravou alebo presunom tovaru by malo byť tiež zelené.
Ak je zľava červená, tak všetko, čo sa jej týka by malo byť červené.
Týmto spôsobom znižujete chaos na stránke, lepšie komunikujete zľavy a budujete konzistentnú značku.
To isté platí aj pri sumách, ktoré by mali byť napísané buď rovnakou farbou akou sú komunikované dané zľavy na stránke (ktorých spôsob sme si vysvetlili vyššie) alebo by mali byť označené červenou farbou, ktorá je všeobecne známa farba pre zľavy.
Mnohé e-shopy, hlavne menšie, aj keď komunikujú dočasnú akciu, následne sumu v zľave nechajú čiernou a predošlú sumu šedou:
Tým sa úplne stráca efekt, ktorý to má mať.
Ľudia si tú cenu automaticky nepriradia k danej zľave alebo akcií, takže všetky vyššie opísané princípy, ktoré napomáhajú k zvýšenému prejavu, sú zbytočné. Človek si myslí, že je to len bežná zľava, ktorá tam bude dlho.
Nehovoriac o tom, že takýmto spôsobom je stránka obmedzená len na jednu zľavu súčasne a teda by nemali používať viacero akcií.
Alza napríklad našla spôsob ako oddeliť viacero akcií od seba. Každá ma trochu iný celkový dizajn.
Napríklad toto je dizajn pre výpredajové zľavy:
Takto vyzerajú akcie na produkty:
A takto vyzerá Black Friday:
V porovnaní s tým ako vyzerá suma bez unikátnej akcie, iba čisto v zľave:
A keď si ich všetky dáte vedľa seba, tak jasne dokážete odlíšiť akcie:
Myslím si, že toto je krásne zakončenie toho, čo sa snažím komunikovať v celom článku. Hlavným odkazom je, aby každý prvok, farba a všetko, čo je použité na stránke, bolo premyslené a nieslo hlbší význam.
Ak sa vám článok páčil, a veríte, že aj ostatní by z neho mohli benefitovať, tak budem vďačný keď ho zazdielate.
Ak ti môj prístup dáva zmysel — alebo ak máš pocit, že tvoj produkt, nápad či stratégia nejdú smerom ktorým by mali — možno ti s tým viem pomôcť.
Dajme si rýchly 20-minútový hovor a spoločne si v tom spravme jasno:
3. Záver
Pre mnohých sa môžu tieto veci zdať ako drobnosti, no práve tieto detaily rozhodujú v dnešnom svete hyperkonkurencie a množstva e-shopov.
Čím rýchlejšie zákazník pochopí vašu stránku, čím ľahšie vie cez ňu navigovať, tým príjemnejšia je skúsenosť a zvyšuje sa tým šanca, že nakúpi. A nie len to, že keď nakúpi, tak sa aj vráti nakúpiť znovu.
Dnes vybudovanie e-commerce biznisu nestojí také veľké peniaze ako kedysi čo má zase za dôsledok veľkú konkurenciu, a preto behaviorálne poznatky, teda poznatky o ľudskom správaní, procesoch rozhodovania či psychológií spotrebiteľa sa stávajú kľúčovými.
Nielen pomáhajú pri poskytovaní nadštandardných služieb, ale tvoria najlepšie základy pre budúce inovácie.
Vidíme sa v ďalšom článku.
- Peter